HTML
Smart Quotes
Problem
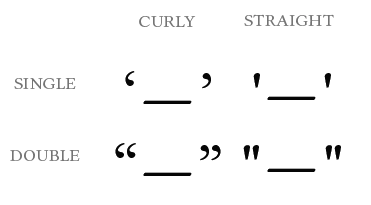
Also known as “Curly Quotes”, smart quotes can appear in your template and this can be problematic because smart quotes are unicode and thus often renders incorrectly.
Unicode is an extension on the ASCII key set and encompasses a wider arrangement of characters. You can include unicode characters in the body of your email, but you can’t include them in the HTML tags.
How It Happens
This can be done if you are copying and pasting the code from an external source, or if you keyboard settings has this enabled.
Solution
Replace the Smart (Curly) Quotes with Plain (Straight) Quotes.

CSS
Media Queries
Problem
In Sendwithus, each media query in the template, have to be written within their own style tag.
How It Happens
The reason behind this is the Sendwithus CSS inliner will attempt to inline these media queries into an HTML element and thus rendering the responsiveness obsolete.
Solution
Move each media queries into it’s own style tag.
Before:
<style type="text/css">
body {
width: 75%;
}
@media only screen and (max-width: 650px) {
body {
width: 90%;
}
}
@media only screen and (max-width: 480px) {
body {
width: 100%;
}
}
</style>After:
<style media="screen" type="text/css">
body {
width: 75%;
}
</style>
<style media="only screen and (max-width: 650px)" type="text/css">
@media only screen and (max-width: 650px) {
body {
width: 90%;
}
}
</style>
<style media="only screen and (max-width: 480px)" type="text/css">
@media only screen and (max-width: 480px) {
body {
width: 100%;
}
}
</style>Visit our Bulletproof Media Queries documentation for more information.