What are Preheaders
In the most simplest form, the preheader is the text that appears after your subject line in an email.

The text is automatically pulled from the copy of the email body and is what your customer will see before they open the email. Customizing this can increase the open rate of the email by captivating your customer’s attention with an intriguing sentence or call to action.
How Preheaders Work
Preheaders are added into the top of your email content and are commonly hidden in the email itself.
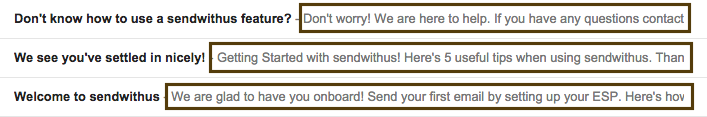
Preheaders are often overlooked, but this is a mistake! The preheader is what your customers will see (along with the subject line) and is prime real estate to engage with your customers. Leaving your preheader empty often results in displaying “View in Browser” links or navigation headers from your email content.
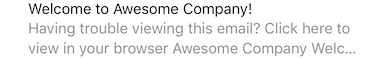
Here is a phone example of a preheader with a View in Browser text.

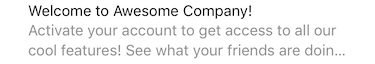
Here is an phone example of a preheader that uses a call to action that adds more context to your email.

How to Add a Preheader
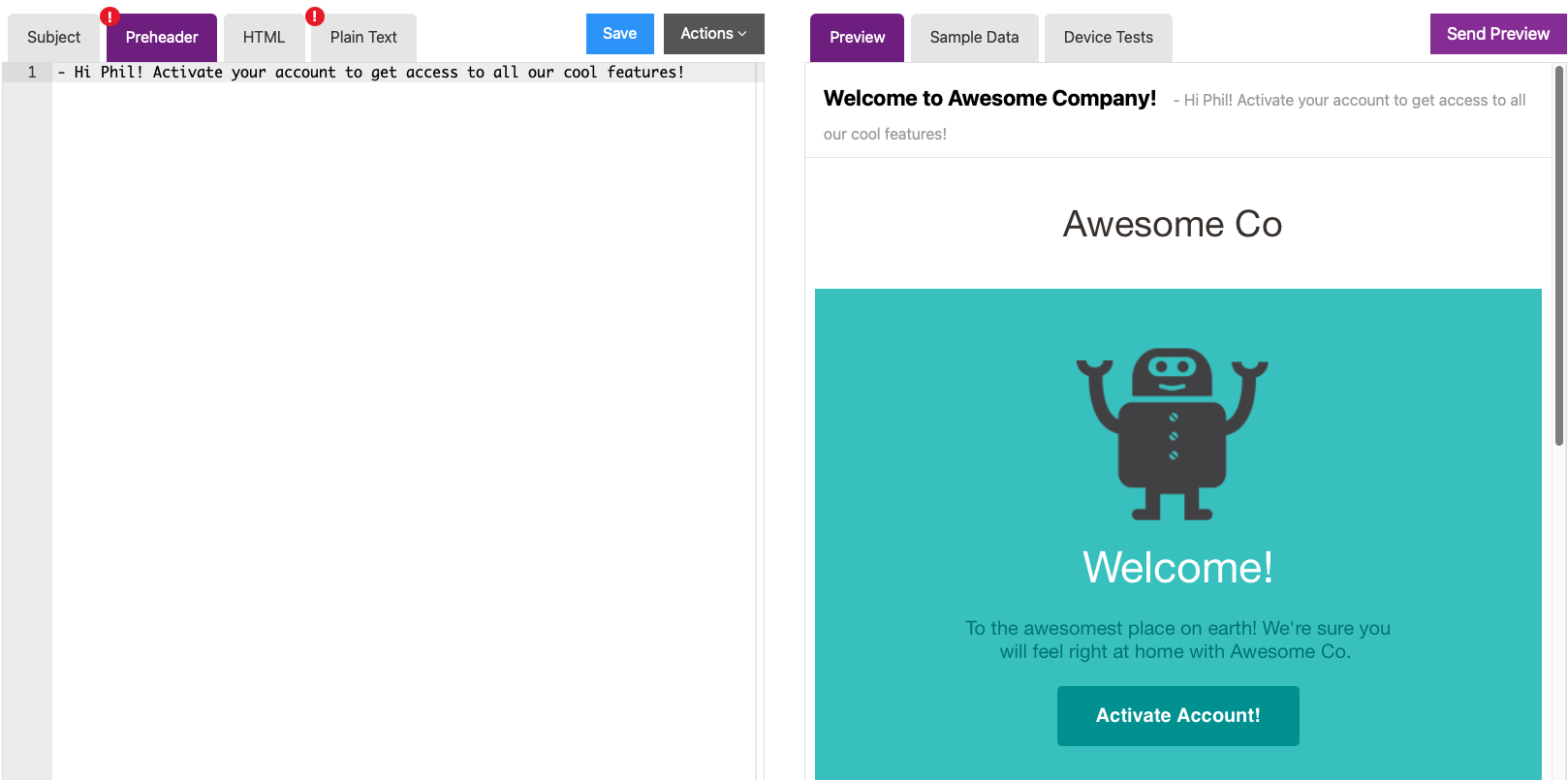
Adding a preheader is simple in Sendwithus. Go to your Templates page in the Sendwithus dashboard and select a template to edit. Click the Preheader tab and add your text here.

Sendwithus adds this preheader text to your email template and is hidden from the email content.
Tips for Creating Preheaders
- Character Count - Email clients can have certain character limits when showing the preheader. Depending on the email client or mobile device, this can range from 35-140 characters. We recommend limiting the number of characters used to around 60.
- Test your Preheaders - Send yourself the email you are working on, and view the preheader text. Make sure you test on multiple email clients and mobile devices.
- A/B Test - Just like subject lines, you can test the effectiveness of a preheader by running A/B Tests and gathering analytics on which version has more opens.
- Preheaders Support Jinja! - Customize and have more control over the preheaders you display by adding personalized touches.
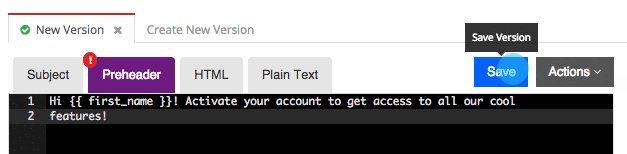
The following is an example of using Jinja to add a first name.
Preheader Tab:
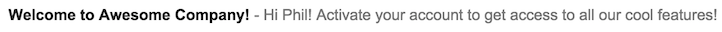
Hi {{ first_name }}! Activate your account to get access to all our cool
features!Sample Data Tab:
{
"first_name": "Phil"
}Gmail Inbox:

Preheader Example: