The Sample Data Editor makes testing your emails more efficient by filling in variables in your template with specified data, without having the email hit your inbox.
Sample Data Tab
The Sample Data Tab stores JSON and displays the data into the proper variables fields and renders the template into the Template Preview Tab.
JSON is a subset of the Javascript language and allows you to set key/value pairs for storing and exchanging data.
Sample JSON Data:
{
"first_name": "John",
"last_name": "Doe",
"company_name": "Sendwithus"
}Variables
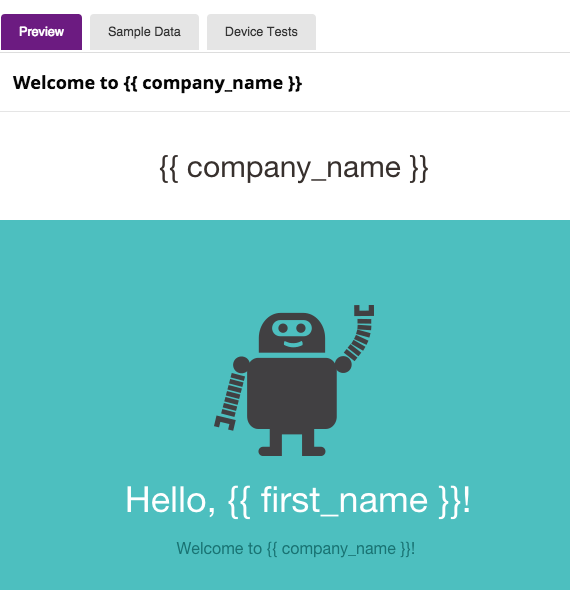
If there is no data in the Sample Data Tab, variables will appear in as they are in the Template Preview Tab in the editor.

Adding Variable Data
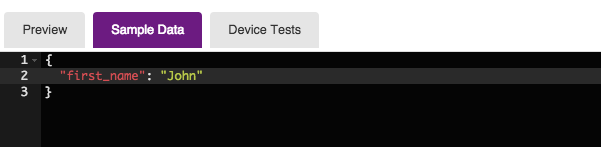
To add data to a variable, add the proper JSON to the Sample Data tab.
Sample Data Tab:

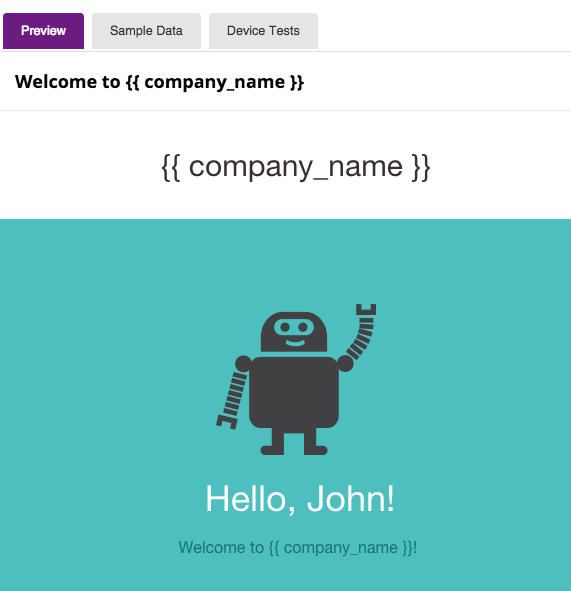
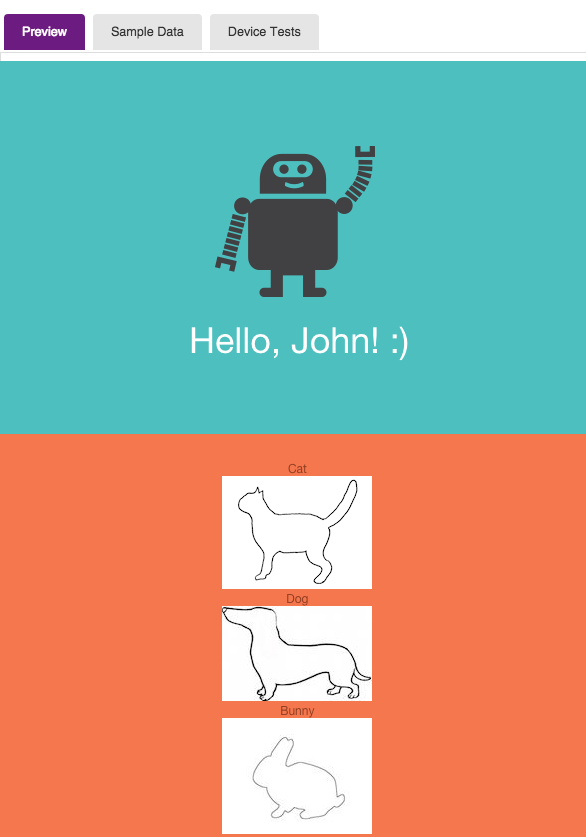
Preview Tab:

Multiple Variable Change
Variables can be used multiple times and all throughout your template. If you edit the Sample Data and include the data for this variable, all variables using this name will use the Sample Data provided.
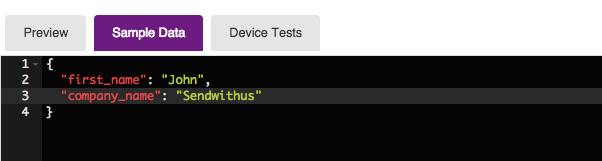
Sample Data Tab:

Preview Tab:

IF Statements
Using IF statements with Sample Data makes testing data quick and easy. You can modify variables with Sample Data to force a check on an IF statement.
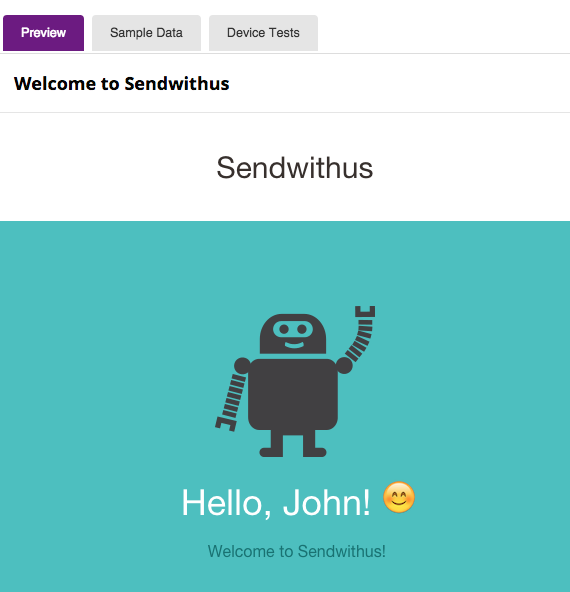
In the example below, if the “emoji” variables exists, display the image. Otherwise, display the text “:)”.
HTML Sample:
{% if emoji %}
<img alt="Smiley Face" src="https://d1pgqke3goo8l6.cloudfront.net/SaJH6BN5Q6rauV2F9rkv_smileyface.png">
{% else %}
:)
{% endif %}Sample Data Tab:

Preview Tab:

Loops
Testing loops are also easier using Sample Data! In the Sample Data Tab you can easily add and remove items in a list, and the preview tab will automatically account for that.
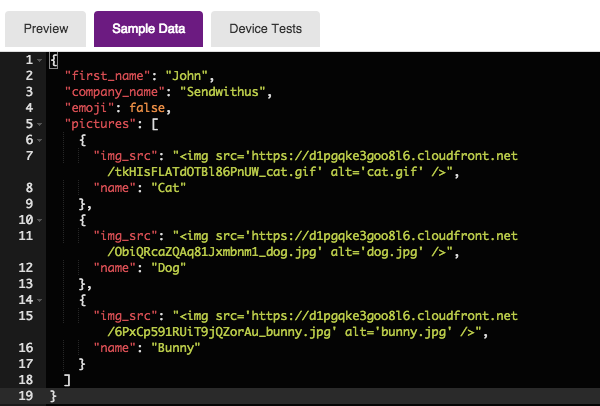
In the example below, display the name and the image for every picture that exists in the sample list.
HTML Sample:
{% for picture in pictures %}
{{ picture.name }} <br/>
{{ picture.img_src }} <br/>
{% endfor %}Sample Data Tab:

Preview Tab:

Nested Loops
Accessing variables inside of nested loops require different syntax. While dot.notation works for singular loops, you will want to use either .get() or ['bracket notation'] to get the value in nested loops.
HTML Sample:
{# Bracket notation #}
{% for category in categories %}
{% for product in category['products'] %}
{{ product.name }}
{% endfor %}
{% endfor %}
{# The benefit to the get method is you can provide a fallback #}
{% for category in categories %}
{% for product in category.get('products', [])] %}
{{ product.name }}
{% endfor %}
{% endfor %}Sample Data JSON Error
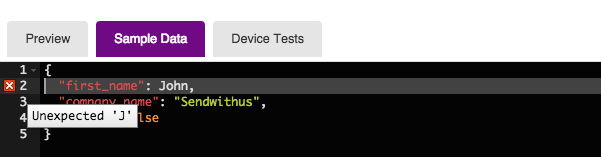
If the Sample Data tab has an JSON error, a red x will appear. If you hover over the red x, there will be a brief description of the error.

In the picture above, the Sample Data Tab is expecting a string but is encountering ‘J’ - “Unexpected ‘J’”.
Common Questions
What happens when you send a preview with Sample Data?
- It will render with the Sample Data you have placed in the Sample Data tab.
When I send a production email, will it send with the Sample Data?
- No! The Sample Data will only show in the preview tab and preview sends.
What if I don’t have Sample Data and I send a preview?
- It will send the email with the variable names in there place.
What if I don’t have Sample Data and I send a Production email?
- It will send the email and if the variable is used in your customer data, it will use this data too fill in the variable, otherwise this will be empty.
Can I use customer data in my Sample Data editor?
- Not currently, but what you can do, is go to your customer inbox and copy that data and paste the data into the sample data. There is a “Copy Customer Data” button above the property.
How can I tell which variables are being used in my template?
- When editing a template, click on actions drop down menu. Click on the “List Variables” button. This shows you all Variables, Conditionals, Loops, and Snippets used in the template.